Zurab Barisashvili shared the workflow behind the Stranger On Low Tides project and showed us the color grading and post-processing effects used in the scene.
Introduction
Hello! My name is Zurab Barisashvili and today I’m going to share with you some of the thoughts and processes that went into creating the Stranger On Low Tides environment.

This environment was inspired by Piotr Kupsc’s concept art Low Tide Pub.

When I started, I wanted to stay somewhat true to the concept and wanted to recreate the general feeling and composition, but as always, I wanted to put my own spin on it, which in the end resulted in me getting inspired by Lovecraftian thematic and combining it with the heavier, dark but mysterious and somewhat colorful outcome.
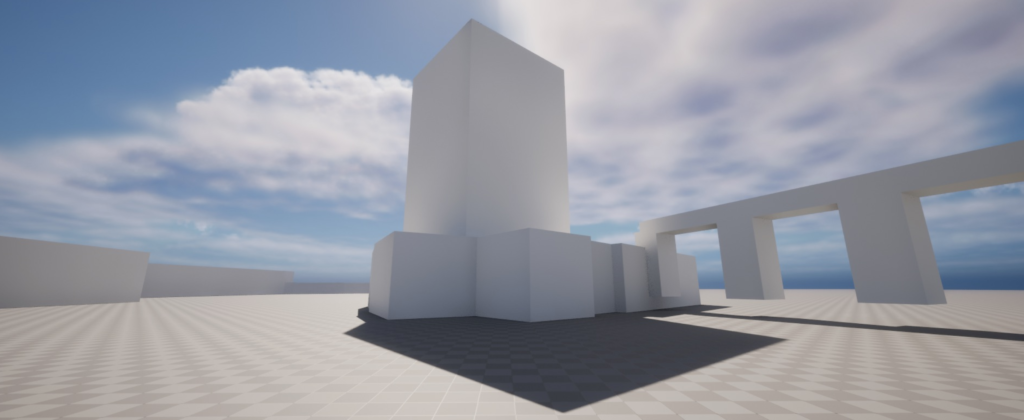
My initial impression was that blocking out the scene for this project would be simple, but that’s where I was very wrong, it proved to be quite challenging to align everything according to composition. That’s where the good old way of doing things came in handy. Usually, I set up a composition using primitive shapes in Unreal Engine, but in this case, it proved to be way more effective to do a rough but closer blockout in Maya first, then import it and do adjustments in Unreal, and then go from there.


Here is the semi-finalized result before I start detailing. (Many more adjustments followed during the detailing stage, but it’s just how things go.
This project was made by combining Megascans’ and custom assets. The goal was to do a seamless transition between the two. Also, the project heavily relied on in-engine UE5 tools to speed up the workflow.


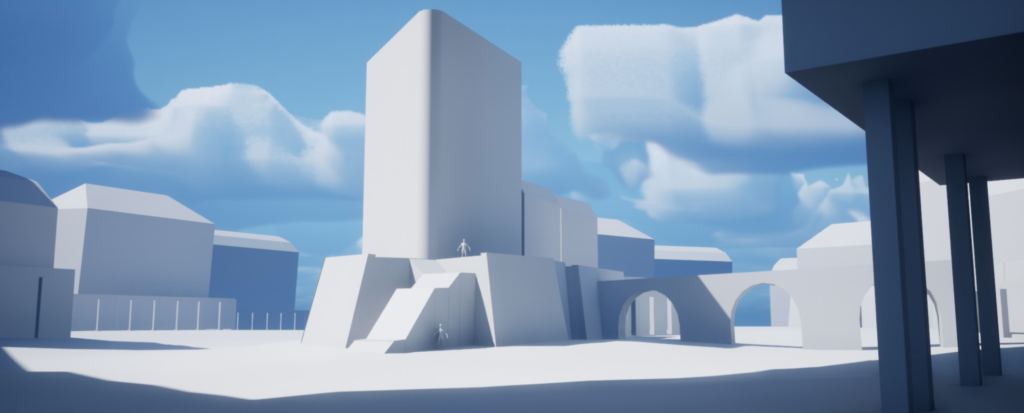
Here you can see I already imported quite a few custom-made assets to dress up the scene and get a better feel for the overall shape of the composition and detail scale. Also, I already started experimenting with clouds and lighting to set the mood.

It’s a bit hard to see, but I basically had everything almost set up here and I was trying to get some of the detailing on the ground right, the mood was almost there, and the composition looked more or less at the finish line, but there was still a lot to be done.

This was more or less what I wanted to settle on for the time being. I added some baseline decals, damage, and minor storytelling details and had some particles already set up, like the smoke and rain particles you can see.
This is where the most time-consuming part of this project started. I now had a baseline visual and mood set. But I knew I wanted it to be very different from what I was seeing.
So I started adding color grading, and post-processing effects to get a feel of the final result and also to experiment and see what interesting visuals I could find.

As you can see, they’re somewhat close in their looks and that is because early on, I realized what I wanted to get as a final result, so I was trying to perfect it.
Something very tricky to keep in mind when working on any project is that color balance in artwork is very tricky, for example, these renders will look very different from one monitor to another, and finetuning smaller details is very complicated and to some degree impossible.
Regardless, I tried to do that and managed to get satisfactory in-between results while comparing them on three of my screens. (In the process of fine-tuning colors, I also used eight different monitors from my friends, and they looked completely different on all of them.)
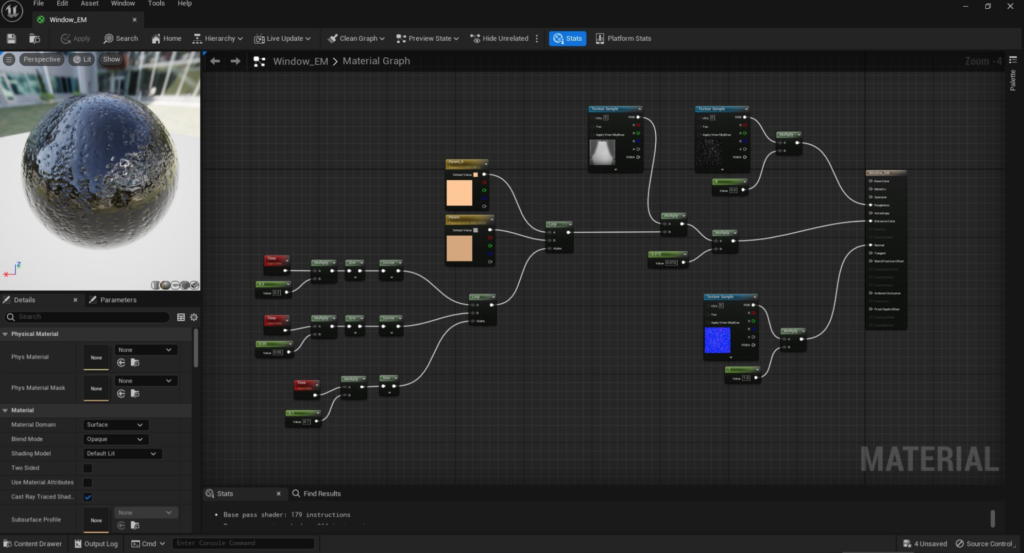
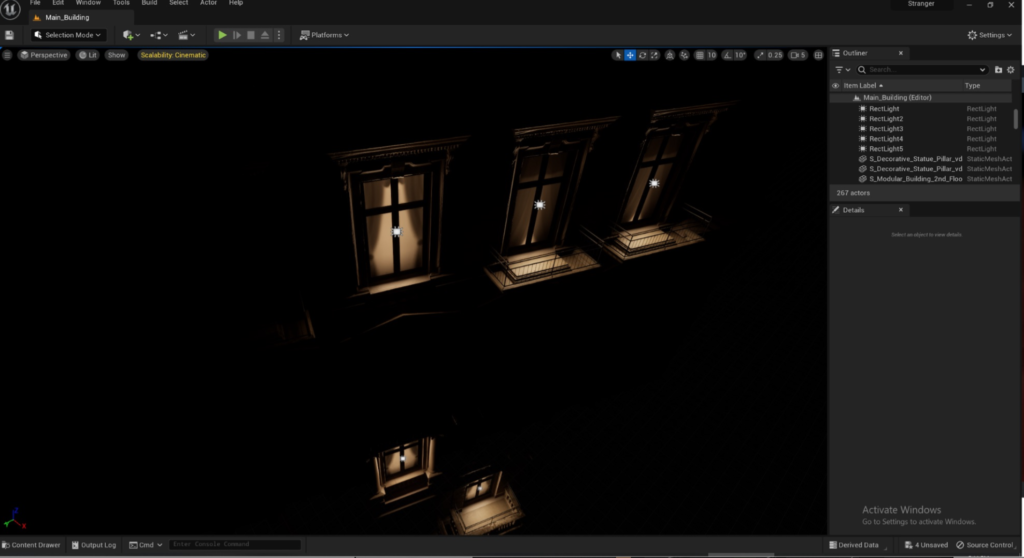
Another very big part of this project was the windows. As you could’ve noticed in some of the progress pictures, there is just emissive color for the windows. Although it looked okay, I wanted to push it even further.

Conclusion
And with this detail lighting pass, I want to conclude the breakdown of this environment. I hope you enjoyed reading it and learned something new!
Zurab Barisashvili, Environment Artist